Mobile-First Design Best Practices
Welcome to the era of mobile dominance in the digital world! With smartphones becoming our constant companions, it's no surprise that businesses are shifting their focus to Mobile-First Website Design. In this blog post, we'll explain why this approach is crucial, explore key elements for success, and uncover how Shoptivity Labs can be your partner in crafting a cutting-edge mobile experience. Let's dive in!
What is Mobile First Website Design?
Mobile-first website Design is a strategic approach in which websites are designed and optimised for mobile devices before desktops. This means creating a user experience tailored specifically for smartphones and tablets, prioritising functionality, content, and performance on smaller screens.
By starting the design process with mobile in mind, businesses ensure that their website delivers a seamless experience to users accessing it on various devices. This approach emphasises simplicity, speed, and responsiveness to cater to growing mobile users.
The core principle of Mobile-First Design prioritises essential elements and features for mobile users while still providing a consistent experience across all platforms. It involves rethinking traditional web design practices to meet the needs of today's on-the-go consumers, who rely heavily on their smartphones for browsing and shopping.
Why is it important in today's digital landscape?
In today's rapidly evolving digital landscape, a mobile-first website design is no longer just an option – it's necessary. With the majority of internet users accessing websites through their mobile devices, businesses cannot afford to ignore the importance of optimising for mobile.
The mobile-first design ensures your website is user-friendly and visually appealing on smaller screens. This enhances the overall user experience, boosts engagement, and encourages visitors to stay on your site longer.
Moreover, search engines like Google prioritise mobile-friendly websites in their rankings, making it crucial for businesses to adopt a mobile-first approach to improve their online visibility and reach a wider audience.
By embracing mobile-first website design best practices, businesses can stay ahead of the competition, build brand credibility, and drive more conversions. It's all about meeting the needs and expectations of modern-day consumers who are constantly connected via their smartphones or tablets.
Mobile E-commerce growth over the past 10 Years
Over the past decade, mobile e-commerce has experienced exponential growth, reshaping the way consumers shop online. The widespread adoption of smartphones and tablets has revolutionised the digital shopping landscape, making it more convenient for users to browse and purchase products on the go.
With advancements in technology and mobile-friendly websites, businesses have tapped into this trend by optimising their platforms for seamless mobile experiences. From user-friendly interfaces to secure payment gateways, companies have invested in creating responsive designs that cater to the needs of mobile shoppers.
The rise of social media platforms and targeted advertising has also significantly contributed to driving mobile e-commerce growth. Brands leverage these channels to reach a wider audience and promote their products effectively, leading to increased sales and customer engagement.
As we look towards the future, it's clear that mobile e-commerce will continue to evolve rapidly as technology advances. Businesses must adapt to these changes by prioritising mobile-first strategies to stay competitive in the ever-changing digital marketplace.
Key Elements of Mobile First Website Design
When it comes to mobile-first website design, key elements must be considered to create a seamless user experience.
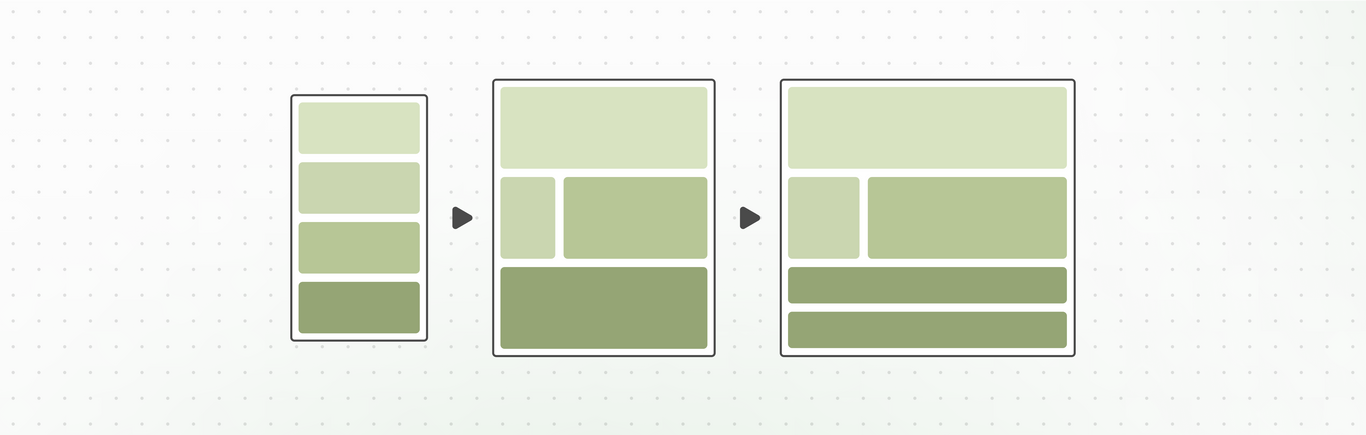
First and foremost, responsive design is crucial. This means ensuring that the website adapts smoothly to different screen sizes and devices, providing an optimal viewing experience for users on smartphones and tablets.
Another important element is fast loading times. Mobile users expect websites to load quickly, so optimising images and minimising HTTP requests are essential for a smooth browsing experience.
Intuitive navigation is also vital in a mobile-first design. Clear menus, easy-to-find search bars, and minimalistic layouts help users find what they're looking for efficiently.
Incorporating touch-friendly elements such as large buttons and clickable areas enhances usability on touchscreen devices. Prioritising these key elements can elevate the overall effectiveness of a mobile-first website design strategy.
Benefits of a Mobile First Approach
Mobile website design offers numerous benefits for businesses looking to enhance their online presence. By prioritising mobile users, companies can ensure a seamless and user-friendly experience across all devices. This approach not only improves the website's accessibility but also boosts search engine rankings, as Google favours mobile-friendly sites in its algorithm.
Moreover, a mobile-first strategy can increase conversion rates and customer engagement. With more people accessing websites on their smartphones and tablets, catering to these users' needs is essential for driving sales and building brand loyalty. Additionally, by focusing on mobile optimization from the start, businesses can save time and resources in the long run by avoiding costly redesigns or updates down the line.
Embracing a mobile-first approach is key to staying competitive in today's digital landscape and meeting consumers' evolving expectations.
Common Mistakes to Avoid
When it comes to mobile-first website design, common mistakes can hinder the user experience and overall success of your site. One major mistake is having a cluttered layout with too much information on each page. This can overwhelm users and make it difficult for them to find what they're looking for.
Another mistake to avoid is using large image files that slow down loading times. Mobile users expect fast-loading websites, so optimising images is crucial for a smooth browsing experience. Additionally, neglecting responsive design is a big no-no. Your website should adapt seamlessly to different screen sizes and orientations.
Ignoring touch-friendly navigation is also a common mistake in mobile website design. Buttons and links should be easily clickable with fingers, not just a mouse cursor. Failing to test your website across various devices and browsers can lead to compatibility issues that turn away potential visitors.
By avoiding these common mistakes, you can ensure your mobile-first website provides an optimal user experience for all visitors.
Tips for Optimising User Experience on Mobile Devices
When it comes to optimise user experience on mobile devices, simplicity is key. Start by ensuring that your website has a clean, uncluttered design that is easy to navigate on smaller screens.
Consider implementing responsive design elements that adapt seamlessly to various screen sizes, making it effortless for users to access and interact with your content.
Make sure your text is legible without zooming in, buttons are easily clickable, and images load quickly without compromising resolution.
Minimise using pop-ups or interstitials that can be frustrating on mobile devices and instead focus on providing valuable and relevant content upfront.
Optimise loading times by compressing images, leveraging browser caching, and minimising unnecessary code. This will help keep users engaged and prevent them from bouncing off due to slow performance.
Regularly test your website across different mobile devices and browsers to identify potential issues or areas for improvement. By prioritising user experience on mobile devices, you can enhance engagement, drive conversions, and ultimately improve your website's overall success.
Future Trends in Mobile Website Design
As technology continues to evolve, the future of mobile website design is shaping up to be more dynamic and user-centric than ever before. One trend that is gaining momentum is the use of AI and machine learning algorithms to personalise user experiences based on behaviour patterns. This will enable websites to adapt in real time, providing a customised journey for each visitor.
Another key trend is the rise of voice search optimization. With the increasing popularity of virtual assistants like Siri and Alexa, website designers are now focusing on creating sites that are easily accessible through voice commands. This shift towards voice-activated interfaces will revolutionise how users interact with mobile websites.
Furthermore, augmented reality (AR) and virtual reality (VR) technologies are expected to play a significant role in mobile website design in the near future. By integrating AR/VR features into websites, businesses can offer immersive experiences that engage users in new and exciting ways.
These emerging trends indicate a move towards more interactive, personalised, and innovative mobile website designs prioritising user engagement and satisfaction.
How Shoptivity Labs can help
Shoptivity Labs is a leading web design and development agency specialising in creating mobile-first websites. With their expertise in responsive design and user experience optimization, they can help businesses of all sizes create a seamless and engaging mobile experience for their customers. Whether you want to revamp your existing website or build a new one from scratch, Shoptivity Labs has the skills and knowledge to ensure your site is optimised for mobile devices. Trusting in experts like Shoptivity Labs can make all the difference in staying ahead of the curve in today's digital landscape.
By following these best practices and partnering with professionals who understand the importance of mobile-first design, you can set your website up for success now and in the future. Embracing mobile-first website design is not just a trend but a necessity in today's fast-paced world, where users expect seamless experiences across all devices. Stay ahead of the curve by implementing these strategies and watch your online presence thrive!
You Might Enjoy
-
5 min read
Why Paying for Feasibility Assessment Is a Smar...
When considering a long-term partnership with an agency, it might be tempting to dive...
-
5 min read
Why Should Your Startup Consider an Ongoing Mai...
When launching a startup, your primary focus is on bringing your product to market....